Social Media
 08:08 | Aug 27 , 2016 | 4screens.net -Social Media
08:08 | Aug 27 , 2016 | 4screens.net -Social Media
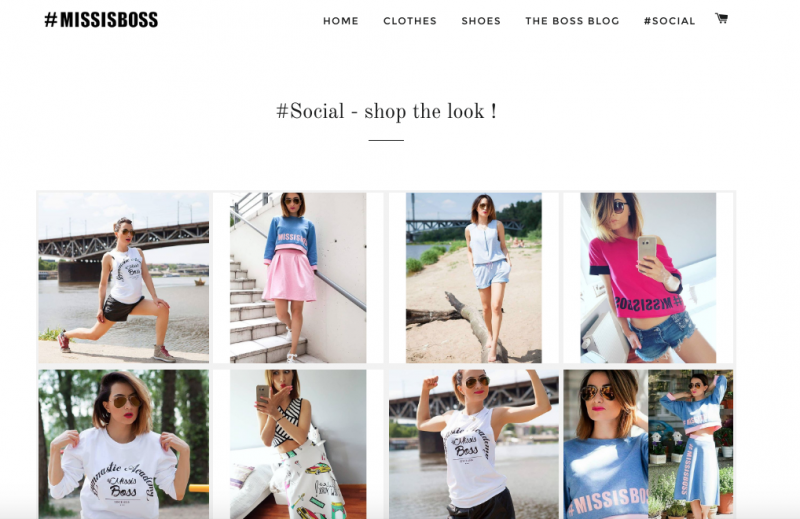
How to Make Your Instagram Shoppable – Missisboss Case Study
Check out this Missisboss case study to learn how to make your Instagram shoppable. Buyer’s journey can be easy and intuitive. Turn your social media into sales channels.
Instagram is a great feature to build a community around the brand. It’s also a useful way to transfer followers into customers. The combination of high-quality photos and well-communicated hashtags allows igers to promote their stuff. Simultaneously, user-generated content is a valuable asset. Thanks to social hubs brands are able to gather customers posts, tweets, videos, and pics on their website. A happy client is a great advocate and the best marketer. He/she is an efficient seller either. Make it easier for her/him.

How to Create a Social Hub
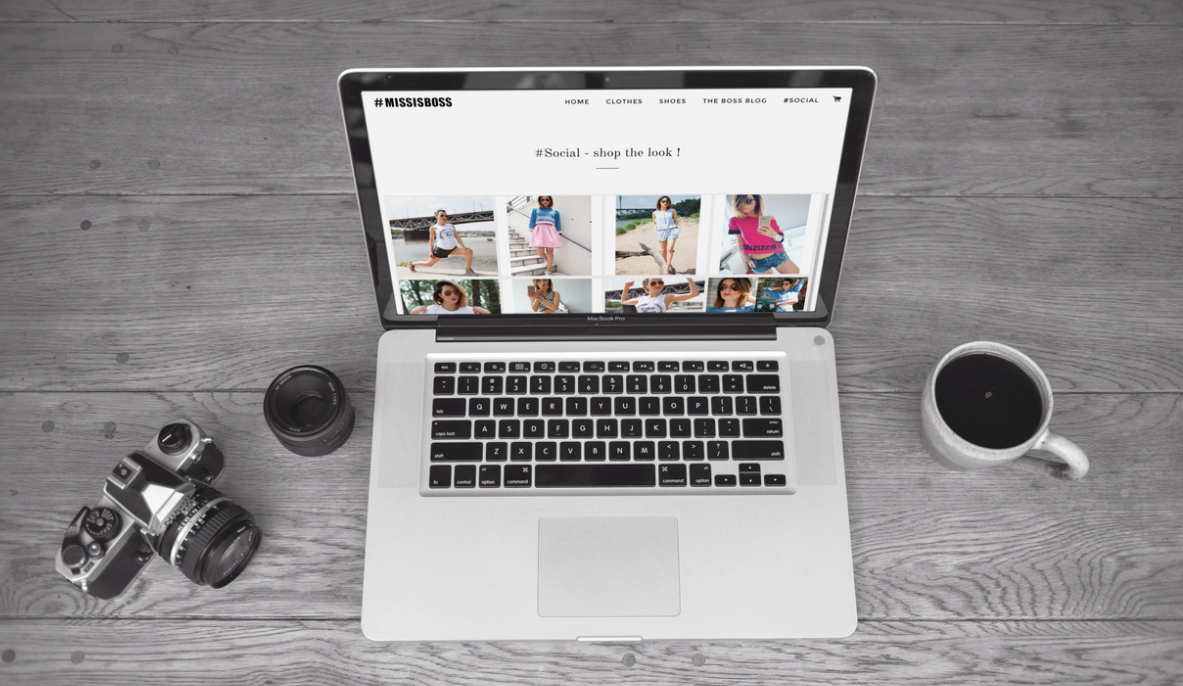
Missisboss shows how to use social hubs not only to aggregate UGC. Instagram is a great way to drive sales. Many customers are tired of searching for items which they found interesting previously. Online shopping could be easier thanks to the possibility of click-through links. Follow the guide below to build your own social hub and make your Instagram shoppable.
1. Create your Engagehub account – it’s easy and intuitive
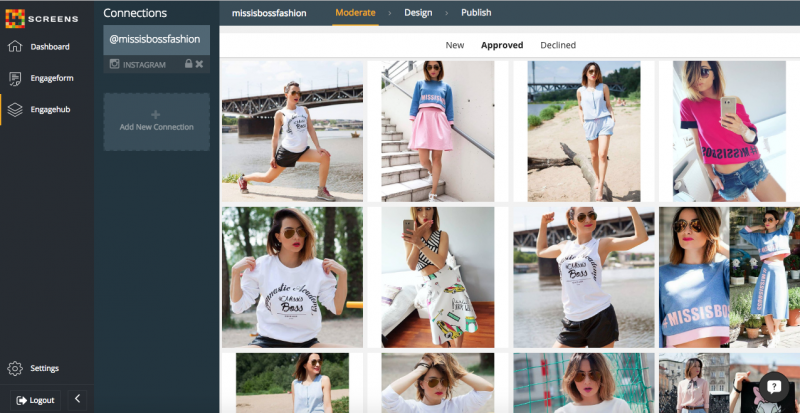
2. Choose +Add new Engagehub and Add New Connection (Facebook, Instagram, Twitter). Select preferred one and link your account.
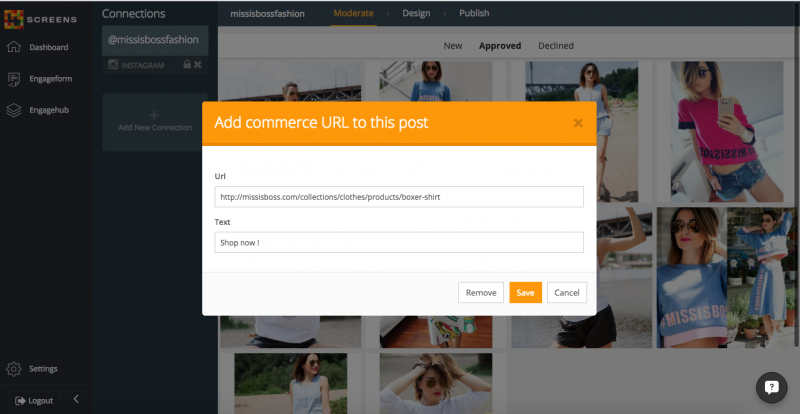
3. Add commerce URL to chosen posts.
4. Go to the Design section. Choose colours and fonts. Decide if you want to show author, description, source icon, or commerce button.
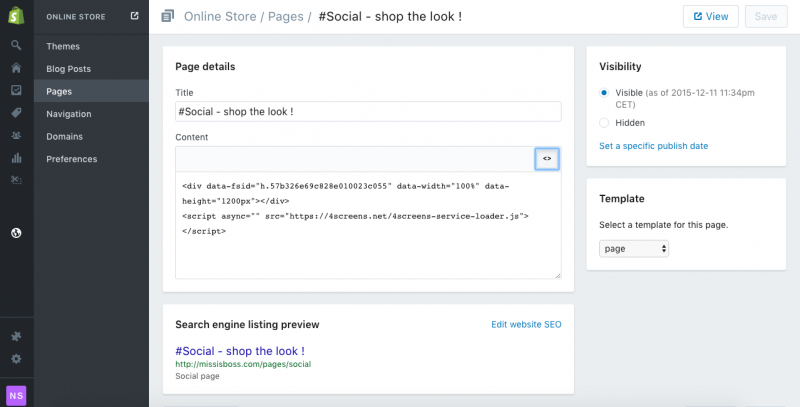
5. Publish your social hub on your website. Missisboss is powered by Shopify. It takes seconds to add a new page and put HTML code of Engagehub. Other platforms also allow you to add a new page in a few steps. Copy embed code from your Engagehub and implement it into your page code.